在 Vue 3 中使用 InfluxDB
2024/12/4大约 3 分钟
1 安装 Influx 客户端模块
- 需要 Node.js 版本为 v14 LTS 或更高。
npm install --save @influxdata/influxdb-client
2 将 Token 等信息添加到 VUE 环境变量
2.1 使用 Vite 构建
将 URL、Token、ORG 添加到 VUE 环境变量,便于统一管理和配置,使用 Vite 构建时的配置方法如下:
- 1.在 VUE 项目根目录(与 package.json、node_nodules 等同级)下创建
.env文件, 并在文件内添加如下内容:
VITE_INFLUX_URL=http://10.6.9.34:8086
VITE_INFLUX_TOKEN=4V7Jc5d09omdCnMDsCNaVp4w2zQ3KjJObwhOWbKL4s2aMIJPLNyyYKyJCZ4rnFIbQwtTiyMzdPjILkhaEI_08w==
VITE_INFLUX_ORG=he
- 2.使用环境变量:
const token = import.meta.env.VITE_INFLUX_TOKEN
const url = import.meta.env.VITE_INFLUX_URL
const org = import.meta.env.VITE_INFLUX_ORG
2.2 使用 Vue CLI 构建 (未测试)
- 1.在 VUE 项目根目录(与 package.json、node_nodules 等同级)下创建
.env文件, 并在文件内添加如下内容:
VUE_APP_INFLUX_URL=http://10.6.9.34:8086
VUE_APP_INFLUX_TOKEN=4V7Jc5d09omdCnMDsCNaVp4w2zQ3KjJObwhOWbKL4s2aMIJPLNyyYKyJCZ4rnFIbQwtTiyMzdPjILkhaEI_08w==
VUE_APP_INFLUX_ORG=he
- 2.使用环境变量:
const token = process.env.VUE_APP_INFLUX_TOKEN
const url = process.env.VUE_APP_INFLUX_URL
const org = process.env.VUE_APP_VITE_INFLUX_ORG
3 初始化客户端
import {InfluxDB} from '@influxdata/influxdb-client'
const token = import.meta.env.VITE_INFLUX_TOKEN
const url = import.meta.env.VITE_INFLUX_URL
const org = import.meta.env.VITE_INFLUX_ORG
const client = new InfluxDB({url, token})
4 编写查询方法
// Influx 查询函数
function testF() {
// 保存查询结果的容器
this.rows = []
// 获取查询客户端
let queryClient = client.getQueryApi(org)
// 查询语句
let fluxQuery = `from(bucket: "bucket22")
|> range(start: -5s)
|> filter(fn: (r) =>
(r._measurement == "field25" and r.tag25 == "True") or
(r._measurement == "field50" and r.tag50 == "True") or
(r._measurement == "field75" and r.tag75 == "True") or
(r._measurement == "field100" and r.tag100 == "True") or
(r._measurement == "field125" and r.tag125 == "True") or
(r._measurement == "field150" and r.tag150 == "True") or
(r._measurement == "field175" and r.tag175 == "True") or
(r._measurement == "field200" and r.tag200 == "True") or
(r._measurement == "field225" and r.tag225 == "True") or
(r._measurement == "field250" and r.tag250 == "True") or
(r._measurement == "field275" and r.tag275 == "True") or
(r._measurement == "field300" and r.tag300 == "True") or
(r._measurement == "field325" and r.tag325 == "True") or
(r._measurement == "field350" and r.tag350 == "True") or
(r._measurement == "field375" and r.tag375 == "True") or
(r._measurement == "field400" and r.tag400 == "True") or
(r._measurement == "field425" and r.tag425 == "True") or
(r._measurement == "field450" and r.tag450 == "True") or
(r._measurement == "field475" and r.tag475 == "True") or
(r._measurement == "field500" and r.tag500 == "True")
)
|> last()
|> keep(columns: ["_time", "_value", "_measurement"])`
// 执行查询
queryClient.queryRows(fluxQuery, {
// next 每次获取一行数据
next: (row, tableMeta) => {
console.log("success\n")
// 将数据解析为对象
let tableObject = tableMeta.toObject(row)
// 添加到结果集中
this.rows.push(tableObject)
},
error: (error) => {
console.error('\nError', error)
},
// 所有数据读取完成后执行 complete() 方法
complete: () => {
console.log('\nAll Data Access Success!!!\n')
console.log(this.rows)
this.alertCount = this.rows.length
console.log("The length of rows is " + this.alertCount)
},
})
}
5 完整 JS 代码
import {InfluxDB} from '@influxdata/influxdb-client'
import {ref} from 'vue'
<div></div>
// 读取环境变量
const token = import.meta.env.VITE_INFLUX_TOKEN
const url = import.meta.env.VITE_INFLUX_URL
const org = import.meta.env.VITE_INFLUX_ORG
<div></div>
// 创建客户端连接
const client = new InfluxDB({url, token})
<div></div>
// Influx 查询函数
function testF() {
// 保存查询结果的容器
this.rows = []
// 获取查询客户端
let queryClient = client.getQueryApi(org)
// 查询语句
let fluxQuery = `from(bucket: "bucket22")
|> range(start: -5s)
|> filter(fn: (r) =>
(r._measurement == "field25" and r.tag25 == "True") or
(r._measurement == "field50" and r.tag50 == "True") or
(r._measurement == "field75" and r.tag75 == "True") or
(r._measurement == "field100" and r.tag100 == "True") or
(r._measurement == "field125" and r.tag125 == "True") or
(r._measurement == "field150" and r.tag150 == "True") or
(r._measurement == "field175" and r.tag175 == "True") or
(r._measurement == "field200" and r.tag200 == "True") or
(r._measurement == "field225" and r.tag225 == "True") or
(r._measurement == "field250" and r.tag250 == "True") or
(r._measurement == "field275" and r.tag275 == "True") or
(r._measurement == "field300" and r.tag300 == "True") or
(r._measurement == "field325" and r.tag325 == "True") or
(r._measurement == "field350" and r.tag350 == "True") or
(r._measurement == "field375" and r.tag375 == "True") or
(r._measurement == "field400" and r.tag400 == "True") or
(r._measurement == "field425" and r.tag425 == "True") or
(r._measurement == "field450" and r.tag450 == "True") or
(r._measurement == "field475" and r.tag475 == "True") or
(r._measurement == "field500" and r.tag500 == "True")
)
|> last()
|> keep(columns: ["_time", "_value", "_measurement"])`
<div></div>
// 执行查询
queryClient.queryRows(fluxQuery, {
// next 每次获取一行数据
next: (row, tableMeta) => {
console.log("success\n")
// 将数据解析为对象
let tableObject = tableMeta.toObject(row)
// 添加到结果集中
this.rows.push(tableObject)
},
error: (error) => {
console.error('\nError', error)
},
// 所有数据读取完成后执行 complete() 方法
complete: () => {
console.log('\nAll Data Access Success!!!\n')
console.log(this.rows)
this.alertCount = this.rows.length
console.log("The length of rows is " + this.alertCount)
},
})
<div></div>
}
<div></div>
export default {
// `setup` 是一个特殊的钩子,专门用于组合式 API。
setup() {
const count = ref(0)
const defineProps = {
msg: {
type: String,
required: true,
},
}
<div></div>
// 将 ref 暴露给模板
return {
count,
defineProps,
}
},
data() {
return {
count: 0,
rows: [],
alertCount: 0,
};
},
methods: {
testF
}
}
6 测试
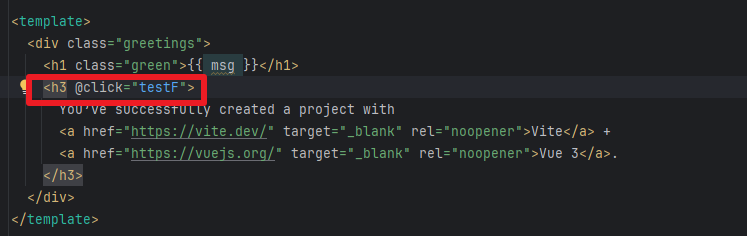
- 1.首先将 testF() 方法绑定到一个元素上,示例中将其绑定到了一个
<h3>标签上:

- 2.然后,启动 VUE 项目:
npm run dev
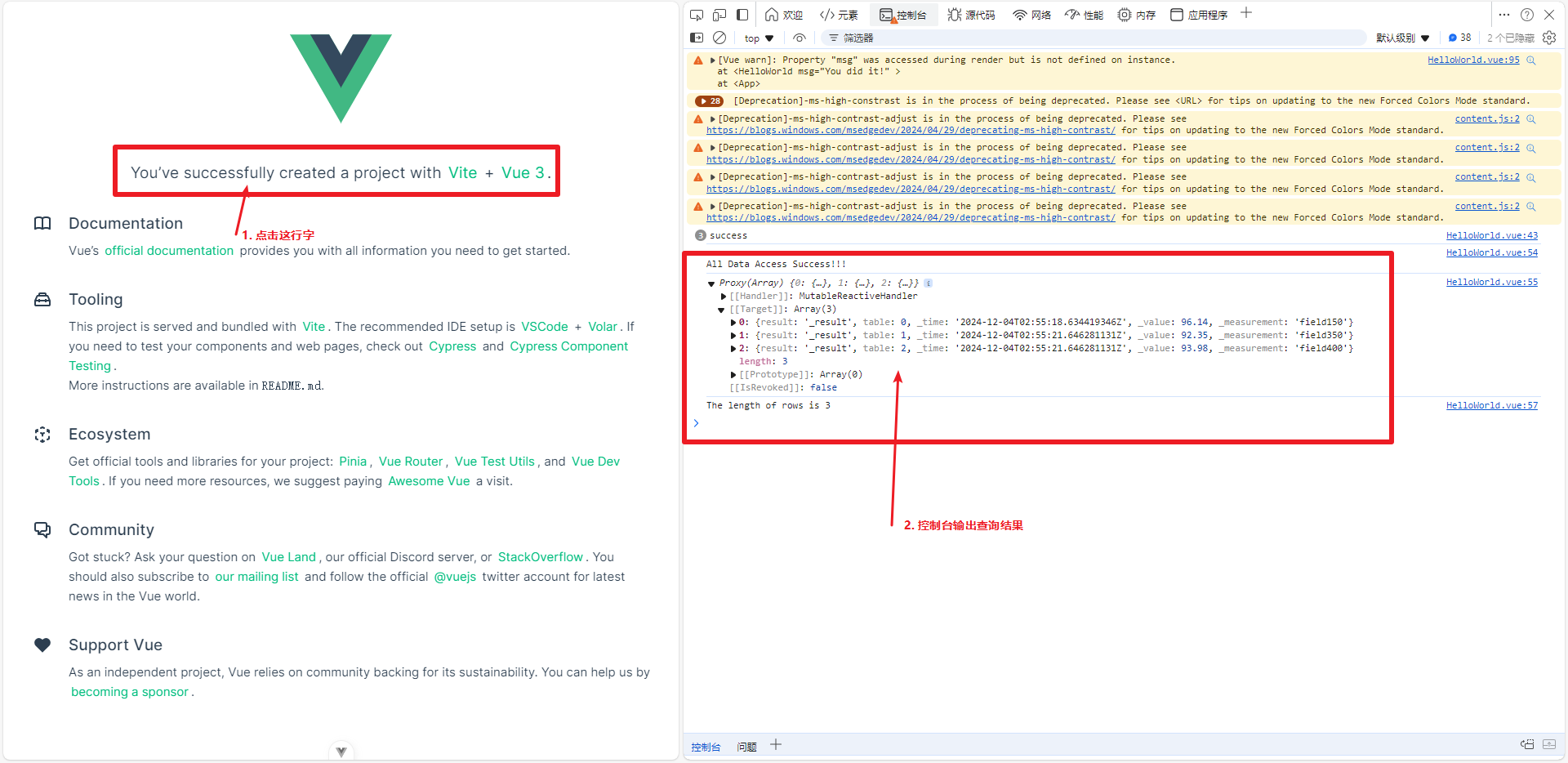
- 3.打开浏览器,按 F12 ,点击控制台。
- 4.点击
<h3>标签包裹的文本,并查看浏览器控制台: